Appli
cation
Applications

AR making life easier and more fun
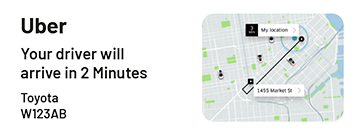
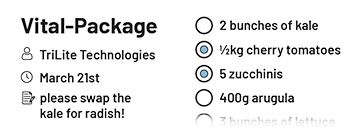
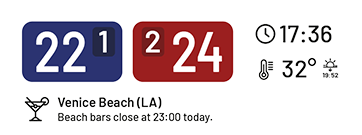
The Trixel® laser beam scanner from TriLite is a revolutionary optical architecture for a wide range of Augmented Reality applications. AR overlays virtual objects in front of you, and where this is via a truly wearable head mounted display with Trixel®, it can make every day less stressful and more satisfying. See when your Uber will arrive hands-free, effortlessly manage your business to-do list, or get live updates while watching your favorite team, thanks to our ultra-compact display.
Applications
AR making life easier and more fun
The Trixel® laser beam scanner from TriLite is a revolutionary optical architecture for a wide range of Augmented Reality applications. AR overlays virtual objects in front of you, and where this is via a truly wearable head mounted display with Trixel®, it can make every day less stressful and more satisfying. See when your Uber will arrive hands-free, effortlessly manage your business to-do list, or get live updates while watching your favorite team, thanks to our ultra-compact display.
Applications
AR making life easier and more fun
The Trixel® laser beam scanner from TriLite is a revolutionary optical architecture for a wide range of Augmented Reality applications. AR overlays virtual objects in front of you, and where this is via a truly wearable head mounted display with Trixel®, it can make every day less stressful and more satisfying. See when your Uber will arrive hands-free, effortlessly manage your business to-do list, or get live updates while watching your favorite team, thanks to our ultra-compact display.

Applications
AR making life easier and more fun
The Trixel® laser beam scanner from TriLite is a revolutionary optical architecture for a wide range of Augmented Reality applications. AR overlays virtual objects in front of you, and where this is via a truly wearable head mounted display with Trixel®, it can make every day less stressful and more satisfying. See when your Uber will arrive hands-free, effortlessly manage your business to-do list, or get live updates while watching your favorite team, thanks to our ultra-compact display.

Applications
AR making life easier and more fun
The Trixel® laser beam scanner from TriLite is a revolutionary optical architecture for a wide range of Augmented Reality applications. AR overlays virtual objects in front of you, and where this is via a truly wearable head mounted display with Trixel®, it can make every day less stressful and more satisfying. See when your Uber will arrive hands-free, effortlessly manage your business to-do list, or get live updates while watching your favorite team, thanks to our ultra-compact display.